Anatomy and physiology
Before we begin I’ll provide some background in the way how human beings understand color. Bear in mind this is pretty superficial but provides basic level of understanding.
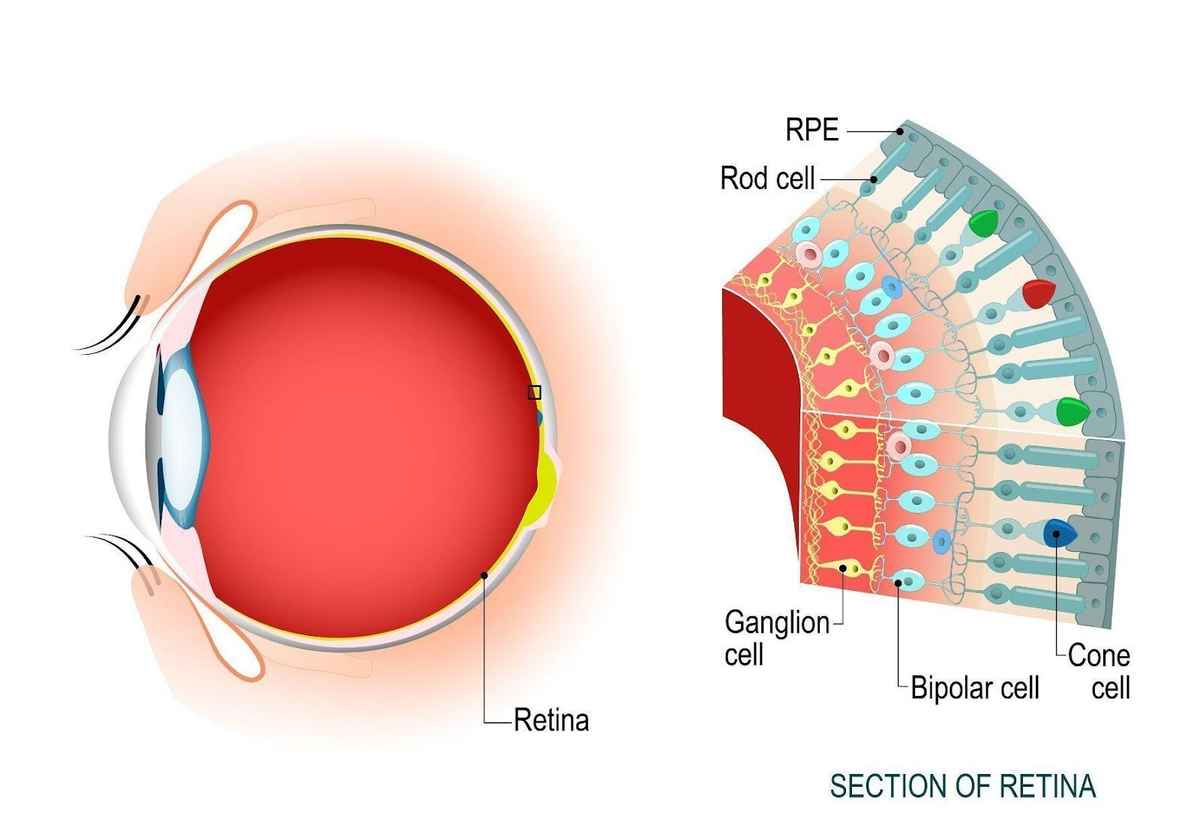
The color perception begins from cones and rod cells in the retina of the eye. The signal from those receptors goes to appropriate part of the brain (visual cortex located in the occipital lobe) where the full picture about the color is drawn.

From The Scientist, reposted here
A couple of points to remember here:
- Rod cells ensure mostly black-white perception (light-darkness).
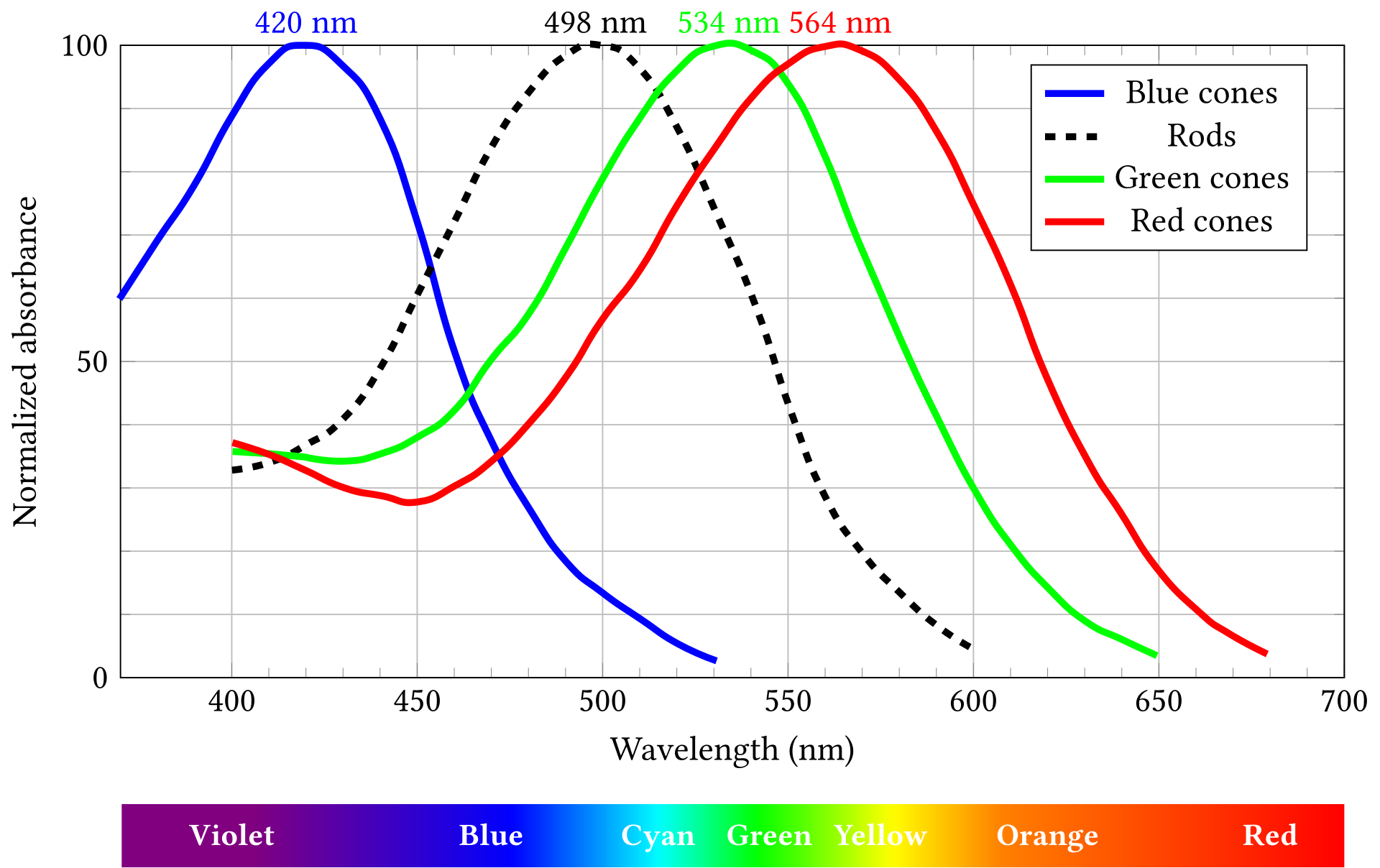
They respond to the light waves with the length around green (~500nm). - They are more sensitive than cones.
- There are cones of different type most sensitive to red, green, or blue light wave length.

From the Wikipedia, By Francois~frwiki - Own work, CC BY-SA 4.0 - The lack (or defect) of any cone type causes specific type of color blindness.
- The brain not the eye determines what color it is. The decision is made based on combination of signals from each kind of receptor.
- The color perception differs from person to person (because our cells are a little bit different sensitivity-wise and because we all have different number of cells).
- The color perception differs based on environment (e.g., yellow sheet looks white in yellow environment) because the color analyzer in brain works based on difference not on absolute value.
- There are (very few) of tetrachromatic people. There are a lot of tetrachromatic species (insects, reptiles etc.). Their color perception is very different from classic one.
Some species, e.g., insects, have broader sensitivity wave range: they can see a little of infra-red (700+nm) and of ultra-violet (<400nm).
The color spaces
Contrary to previous chapter this one is dedicated to hardware. There are different ways of representing color information. Let’s check out several of them.
RGB
It’s probably the most popular way of representing the color. The RGB model is used when the color is generated by light producing media (for instance by the display). It’s called also the additive model; we’ll see below why. Under the hood there are three numbers that determine three channel values: Red, Green, and Blue (AKA primary colors).
Usually one byte (0..255 decimal) is used for each channel. So we can use two ways of color notation:
- Six hex digits, e.g.
#2a4bf5(think 2 hex digits is enough for 1 byte → 6 hex digits represent 3 color channels).- A particular option here is three digits when hex number contains similar digits. Think
#aabbcc == #abc.
- A particular option here is three digits when hex number contains similar digits. Think
- Big decimal number, the result of following formula:
256 × 256 × R + 256 × G + BThat is whatrgb()notation does if you convert dec ↔ hex:#2a4bf5 == rgb(42, 75, 245)
What the RGB values mean:
The absolute value of the channel describes its lightness:
zero means that there will be no appropriate component in the color (that light beamer is off);
255means the maximal intensity of appropriate light/color. So#000000is black and#ffffffis white. The sunlight appears to be white because it contains more or less the same amount of red, green and blue photons.📌Info
- Actually its pretty different in absolute values but the difference is way beyond capabilities of our analyzer. Let’s consider it “the same” for human eye and leave spectrograms for physical labs.
- The sunlight contains the photons of many different wavelengths (even ultraviolet and infrared) but they affect minimally the color analyzer. Therefore, we refer to RGB here.
The bigger the channel value is the more intensive that channel is (think “the more light it emits”):
#354859is generally darker than#cdeffa.
When R == G == B, a grey color appears (lighter or darker depending on the value).
The difference between channel values determines the color itself (AKA the tone). That is how additive colors are built: adding/increasing some channel delivers more of appropriate color.
#ff0000,#00ff00and#0000ffare pure red, pure green, and pure blue respectively.- R + G = yellow. The one whose value is bigger influences the color more:
#aa5500is orange,#88cc00is lime-green.
- G + B = cyan. Same principle here:
#00aa33is greener and#0055ffleans towards blue.
- B + R = magenta respecting the same rule:
#bb0070is close to red;#3300ffis almost blue.
Adding the third component makes the color “dirty”. Increasing it can annihilate the color itself and fade it to gray (achromatic). There is the demo page to play around with.
CMYK: cyan, magenta, yellow and key
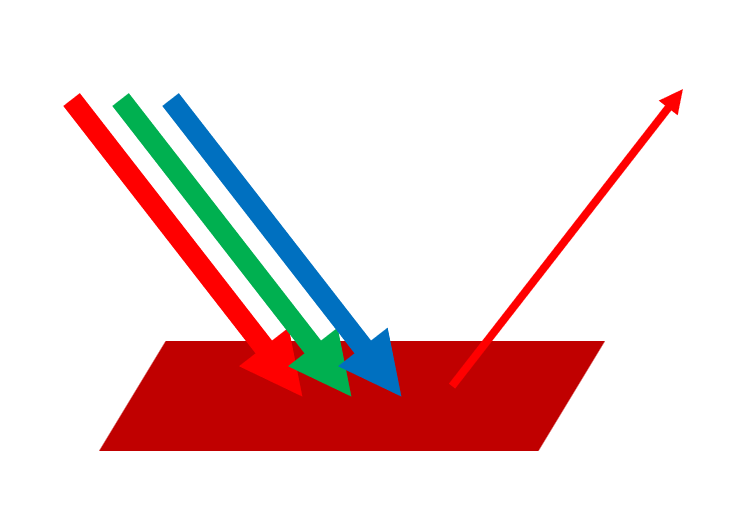
Yes, it’s “key” not “black”. The CMYK model is used when the color is generated by light reflecting media (for instance by the paint on the paper). It is a subtractive model contrary to RGB one which is additive. Why? — because in order of a paint to be dark-red (for instance), it has to swallow
↘️ some of the red photons,
↘️ as much as possible of the green,
↘️ as much as possible of the blue photons,
and has to reflect ↗️ only some of red ones.
 © Roman Melnyk for this blog.
© Roman Melnyk for this blog.
Same works for more complicated colors: the orange paint reflects (as much as possible) of red, half of green and swallows as much as possible of blue in order to deliver photons in distribution of #ff8800 (RGB orange).
As we see here, adding more paint does not help the light to be reflected; quite opposite: the more paint is added, the more swallowing takes place. That’s the fundamental difference between additive RGB model and subtractive CMYK one.
The CMYK model is used in printing business:
- Each channel shows how much paint should be dropped on the pixel (
0..100%). - This model uses secondary color channels (because of reflected light): Cyan, Magenta, Yellow and Key.
- The “Key” is black in most cases but not always. It’s used to compensate the lack of true “blackness” after mixing together all the paints.
- CMYK represents less possible colors than other models (because it’s pretty hard to reflect 100% of some wave length; a little bit of swallowing always occurs in real life).
- CMYK is never used in web; it’s applied only in printing business.
HSL and HSB
These models are probably the most interesting to play with. As we saw, the RGB tone selection model is linear and starts with Red, the goes through Yellow to Green, then goes through Cyan to Blue, and finishes with Magenta then back to Red.
Now imagine it circular: R → G → B → R. This allows determine the color tone as 0..360°:
- R =
0°/360° - Y =
60° - G =
120° - C =
180° - B =
240° - M =
300°
This it the Hue component of the HSL/B model.
The L stands for the lightness; it means that “pure color” is 0.5 (or 50% in most notations):
- decreasing that value to zero makes the color darker down to black;
- increasing the value to
1.0/100%makes it glowing to white.
The HSB and HSV models use B for brightness (or V for value). That “pure color” is B=1.0 and decreasing the B value to zero fades it to black.
The S stands for saturation which is the measure of how much the color differs from the neutral (black-grey-white depending on the Lightness value). It’s measured as 0..1 or in % in most notations.
Web uses HSL model with %, not the HSB:
- the orange is
hsl(30, 100%, 50%)and light-orange ishsl(30, 100%, 85%)(the lightness has been increased); - the golden-brown is
hsl(30, 100%, 30%); decreasing the saturation fades it to dark-grey-brownhsl(30, 30%, 30%).
Why do we need it HSL?
Try making the lawn-green color #7cfc00 darker or lighter in RGB (try this page). Can you do it fast?
RGB generates arbitrary numbers whilst performing human-friendly color operations. Whereas HSL speaks way more clear language: “darker” means “decrease the Lightness” and “brighter” ⇒ “bump the Saturation”.
HSL helps to build harmony palettes: opposite colors, tints and swatches and so on. Check out this example.
Alpha-channel
- It is used together with the RGB and HSL/B models.
- It’s an extra channel describing the opacity-transparency (
1..0) balance. - It’s used in
rgba()andhsla()CSS rules.- The
#-notation accepts the alpha as well:
#202020a0is equal torgba(32, 32, 32, .625)
#2228is pretty close torgba(34, 34, 34, .531)(due to rounding).
- The
❗Important
The alpha-channel is not the opacity CSS property!
The opacity makes the whole element opaque/transparent whereas alpha-channel is applied to the color (text color, border color, background color etc.).
Programming the color
Now we know how to program the color conveniently. CSS preprocessors are pretty good at that. Both LESS and SASS/SCSS have powerful toolset for color management including channel processing (both RGB and HSL), transforming and so on. Refer to appropriate manuals for more details:
- http://lesscss.org/functions/#color-definition;
the color functions are described in adjacent chapters. - https://sass-lang.com/documentation/modules/color/
(contains the definition and color manipulating functions).
The Color-lite package can help programming the color in Javascript. It can be found on NPM repository and on GitHub. It powers the color demo page as well.

Stay 20% more colorful!